Coral Capital出資先約80社からなるスタートアップコミュニティー「Coral Family」のうち、CTO・エンジニアが定期的に集まるCoral Developers。その中から生まれたイベント「スタートアップ開発しくじり先生LT」が5月に開催され、多くの参加者を集めました。
スタートアップの開発の失敗を赤裸々に語るライトニングトークには8社のCTOやエンジニア、プロダクトマネージャーが登壇。本記事では、株式会社justInCase Technologiesでソフトウェア・エンジニアを務める小佐野洋氏による「本番環境にホットフィックスをリリースして破壊した話」と題したトークの内容をお伝えします。

justInCase Technologies は、デジタル保険のSaaS型システムを関連会社や第三者に提供する会社です。私はフルスタックエンジニアで、Android、Webフロント、バックエンドのテックリードを渡り歩いてきました。今回のお話は「ガチな障害をどう解決したのか」です。
突然の障害、その原因究明に取り組む
ある日の午前中のことでした。「画面にデータが表示されない不具合がある」と連絡が入りました。修正し、ホットフィックスとして本番環境にリリースしました。
その後、雲行きが怪しくなりました。お客さんから「今度はサインインできない」と問い合わせが入り、ブラウザキャッシュの問題かなと考え、「フルリロードしてください」と返しました。ところが、同じような問い合わせが別の方からも入っていました。
そこで調べたところ、APIの接続先が本番環境とは異なっていました。ホットフィックスをリリースした時点では、APIの接続先はいじっていません。「何もしていないのに壊れた」ような状況でした。
どうなっていたのか。デプロイフローを見直してみました。GitHubのメインブランチへのマージをトリガーにして、Circle CIのワークフローが走る仕組みです。ここでは本番環境とステージング環境の2本が同時に走ります。
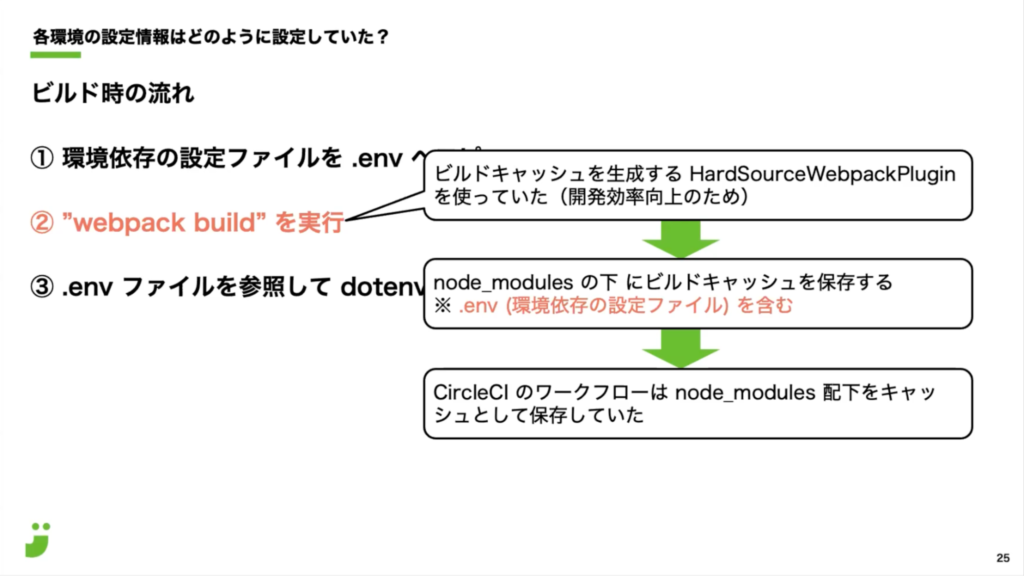
ワークフローが行う処理は、次のステップを踏みます。(1) 環境依存の設定ファイルを.envにコピーする。(2) “webpack build”を実行。(3) .envファイルを参照してdotenvがビルド結果に埋め込む。
ここで、(2)が怪しいと考えました。
デプロイフローでは、webpackの設定のため、ビルドキャッシュを生成するHardSourceWebpackPluginを使っていました。これは開発時にいちいちビルドが走らないようにして開発効率を向上するためです。このHardSourceWebpackPluginはnode_modulesの下にビルドキャッシュを保存します。前述の環境依存の設定ファイル.envを含みます。
Circle CIのワークフローはnode_modules配下をキャッシュとして保存していました。このキャッシュはブランチ名とyarn.lockのハッシュ値をパスにしていました。
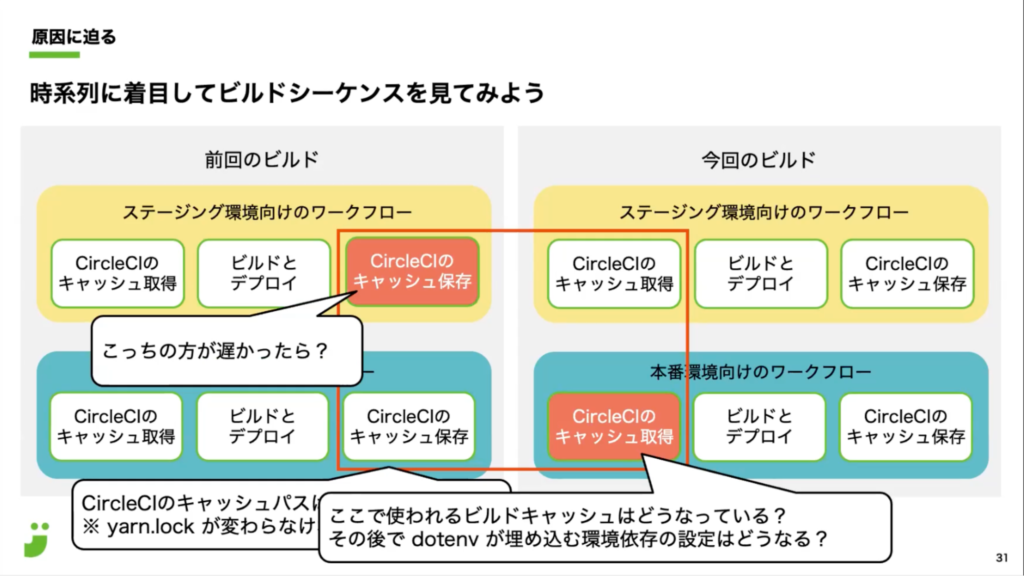
ここで何かが見えてきました。時系列に注目してビルドシーケンスを見てみます。並列に2本のビルドが走っています。ここでステージング環境向けのCircle CIのビルドの方が早かったらどうなるでしょうか?
結論はこうです。環境設定ファイルがビルドキャッシュの中に含まれていたため、本来設定してほしい内容とビルドキャッシュの中身が別になっていました。1次対処としてデプロイフローでnode_modulesのビルドキャッシュを削除したところ問題は解消しました。「やったぜ」という感じです。
教訓:キャッシュは壊れることもある
今回の学びを3点に整理します。
(1) CI(継続的インテグレーションツール)内のキャッシュは大事ですが、予期しないタイミングで壊れるので取り扱い注意です。今回は、ビルドキャッシュが環境ごとに変わる、つまり冪等ではなかったので、そもそも壊れやすい状況ではありました。
(2) キャッシュしている中身は、サボらずにきちんと確認しましょう。アプリケーションだけでなく、ライブラリが生成していて見えにくいキャッシュもあります。
(3) 開発用の設定と、デプロイ用の設定を一緒にするのは悪手です。これは以前から手を付けたかったところだったのですが、それが障害に結びついてしまいました。webpack公式ページには「分割することを推奨」と書いてあります。またwebpack5ではビルドキャッシュ周りが大幅に変更されています。同じ地雷を踏み抜く方は少なくなったはずです。
(執筆:星 暁雄)
【スタートアップ開発しくじり先生のトークまとめ、全記事一覧】
- 本番環境にホットフィックスをリリースして破壊した話(justInCase Technologies) ※本記事
- 売れる!と確信して出した機能の利用社数が1社で膝から崩れ落ちた話(カミナシ)
- フロントエンドをゼロから作り上げ、しくじってきた青春の思い出(ファンファーレ)
- 組織で向き合う、しくじりと開発体制の歴史(hokan)
- WordPressが技術負債になった話(クレジットエンジン)
- ステージング環境でばっちり検証したけど、本番で沼った話(クレジットエンジン)
- 通知機能をマイクロサービス化していたらユーザ一斉通知でしくじった話(Seibii)
- 守りからはじめるカスタマーサクセス(空)