スタートアップの開発の失敗を赤裸々に語るライトニングトークに8社のCTOやエンジニア、プロダクトマネージャーが登壇。本記事では、クレジットエンジン株式会社CTOの麻生隆道氏による「WordPressが技術負債になった話」と題したトークの内容をお伝えします。
※本記事はCoral Capital出資先約80社からなるスタートアップコミュニティー「Coral Family」のうち、CTO・エンジニアが定期的に集まるCoral Developers。その中から生まれたイベント「スタートアップ開発しくじり先生LT」の発表を記事化したものです。

私、麻生はクレジットエンジンに入社して2年半ほどになります。バックエンド、フロントエンド、インフラを全部担当していて、CTOをやっています。前職はキヤノンで、複合機の組み込みソフトウェアを12年ほど作っていました。
クレジットエンジンのミッションは「“かす”をかえる、“かりる”をかえる」。中小事業者向けの融資プラットフォームを作っています。スモールビジネスローンの自社サービスLENDYで培ったノウハウをプラットフォームの形で金融機関などに提供しています。
「今からWordPressを学びたくない」
今日はWordPressが技術負債になった話をします。WordPressって知ってますか? というか、知ってますよね。PHPで書かれたCMS(コンテンツ管理システム)で、ブログサイトを作るなら、ほぼ一択かと思います。
クレジットエンジンでも、創業当初からコーポレートサイトでWordPressを使っていました。創業当時はリソースがなく、委託の人に作ってもらっていました。私見ですが、特徴は謎のローディングで3秒ほど待たされること、その割に内容が薄いことでした。
なぜWordPressが技術負債になったのか。結論を言うと、社内では誰もWordPressに詳しくなく、それに伴う事象もいくつか起こっていました。例えば住所変更をしたいのに、変更箇所を探すのに2時間かかりました。サービス紹介を入れたいのに、やり方が分からず静的ページで作りました。デザイン変更をしたいのに、誰もやりたがりません。Vueを使っているフロントエンドエンジニアにとっては「今からWordPressを学びたくない」という気持ちがありました。
教訓:古くて有名な技術より、チームが今やりたい技術を選ぶ
そこで学んだことは、有名な技術やフレームワークでも、詳しい人がいないなら採用しない、あるいは離れてもいい、ということです。
私たちは技術負債を解消しました。デザインは変わり、謎のロードがなくなり最高のスピードを実現した、と自分たちでは思っています。内容も充実してきました。
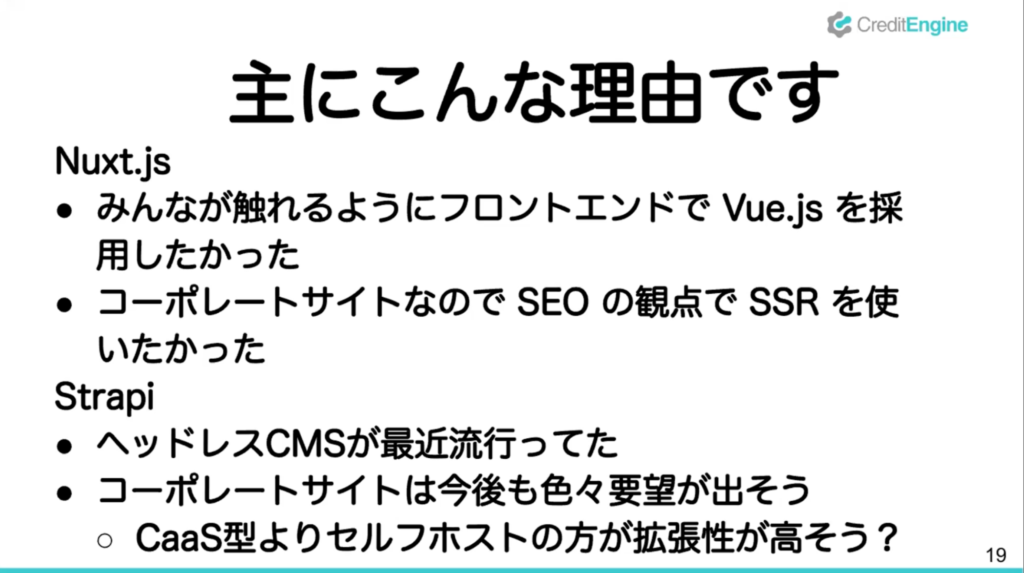
技術的には、Nust.jsとStrapiを採用しています。

WordPressを捨てて最新技術へ
Nuxt.jsは、Vue.jsの拡張版みたいなものです。みんなが触れるように、フロントエンドでVue.jsを採用したかった。またコーポレートサイトなので、SEOの観点でSSR(サーバーサイドレンダリング)ができるものを使いたかった。
ヘッドレスCMSが最近流行っていて、Strapiはその1つです。SaaS型ではなく、オープンソースソフトウェアを使って自前サイトを立てられる低コストCMSです。コーポレートサイトには今後もいろいろな要望が出てきそうでした。そこで1つの製品にロックインされるとまずいかなと、オープンソースのツールを選びました。
やり残していることはまだあります。技術的にやりたいことはJamstackです(JavaScript、API、Markupを使ってサイト構築をする、CMSと異なるアプローチ)。事前にコンパイルして静的HTMLにしてロードでき、Webサイトをもっと速くもっと安全に作れるようになります。また最近、Nuxt.jsとStrapiがタッグを組んでJamstackサイトを作りやすくする、とアナウンスされているので、期待してみようかと思います。
(執筆:星 暁雄)
【スタートアップ開発しくじり先生のトークまとめ、全記事一覧】
- 本番環境にホットフィックスをリリースして破壊した話(justInCase Technologies)
- 売れる!と確信して出した機能の利用社数が1社で膝から崩れ落ちた話(カミナシ)
- フロントエンドをゼロから作り上げ、しくじってきた青春の思い出(ファンファーレ)
- 組織で向き合う、しくじりと開発体制の歴史(hokan)
- WordPressが技術負債になった話(クレジットエンジン)※本記事
- ステージング環境でばっちり検証したけど、本番で沼った話(クレジットエンジン)
- 通知機能をマイクロサービス化していたらユーザ一斉通知でしくじった話(Seibii)
- 守りからはじめるカスタマーサクセス(空)
Editorial Team / 編集部